;
;











');
if (typeOfJacket === 'Body' || typeOfJacket === 'Sleeves' || typeOfJacket === 'Sides') {
var configuratorContainerHeader = $('


CUSTOMIZE or BUY NOW

Exotic Fishscale and Lambskin in All Black $2720
Introducing the insulated Bomber Jacket. The label’s signature style comes with a lightweight and super warm PrimaLoft® insulation, an optional detachable merino shearling* collar, RiRi metal zipper, Cupro lining and custom made merino wool trims. Your bespoke jacket can be created through 7 unique sections of its makeup by combining materials, textures and colors. Answer 5 simple questions to receive your own made to measure jacket with a guaranteed fit.
*Our leathers and shearlings are 100% certified, following protocols which require traceability, animal well-being and strict environmental regulations and inspections.
$0.00
Choose your size
Answer 7 quick questions to create your custom size now
1. Which best describes your waist shape?

flat

regular

wide
2. Which best describes your hip shape?

narrow

regular

wide
3. What is your typical bra size (US)?
30
32
34
36
38
40
42
AA
A
B
C
D
E
F
4.How tall are you?
4'11"
5'0"
5'1"
5'2"
5'3"
5'4"
5'5"
5'6"
5'7"
5'8"
5'9"
5'10"
5'11"
6'0"
5.How much do you weigh (lbs)?
100
105
110
115
120
125
130
135
140
145
150
155
160
165
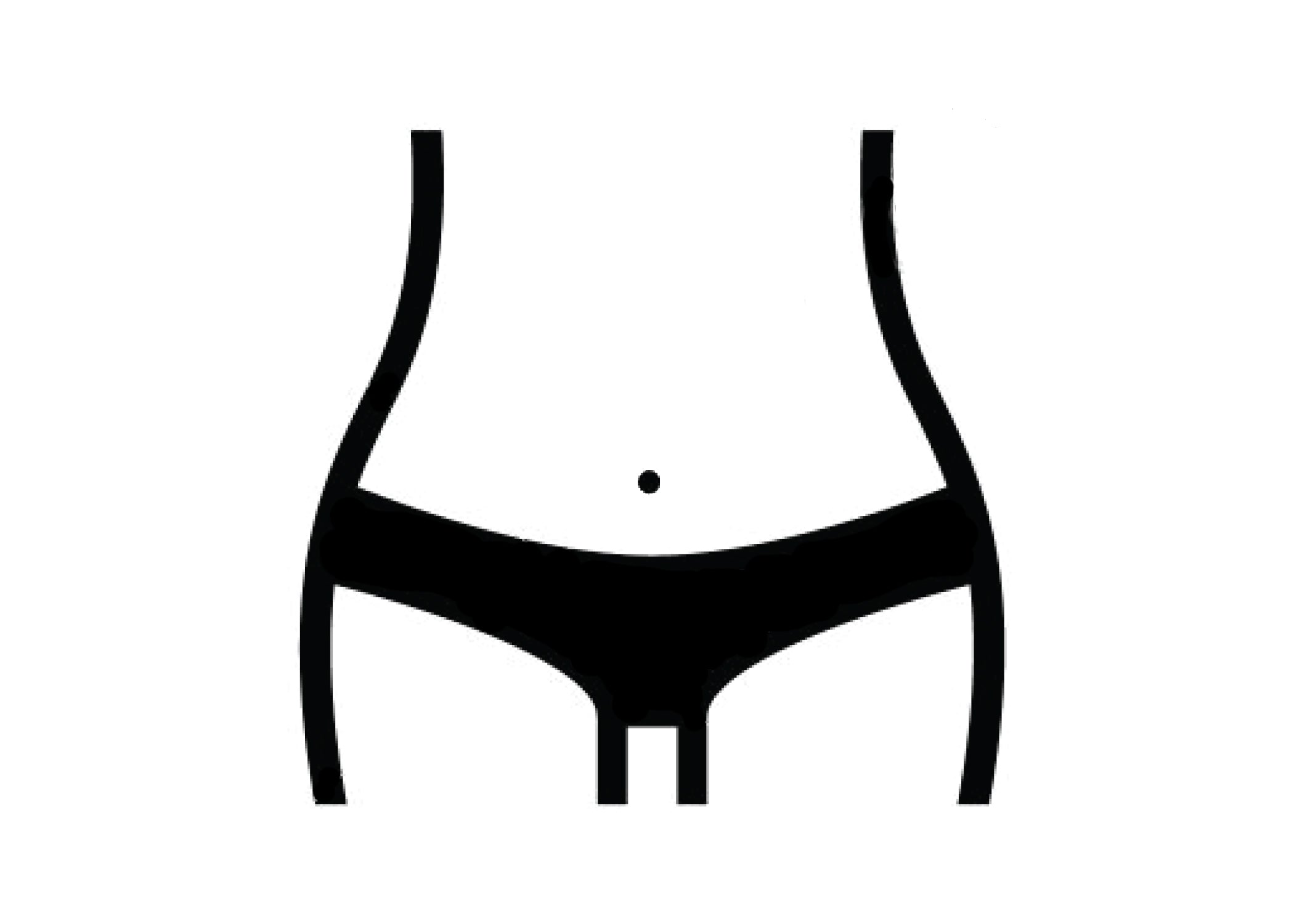
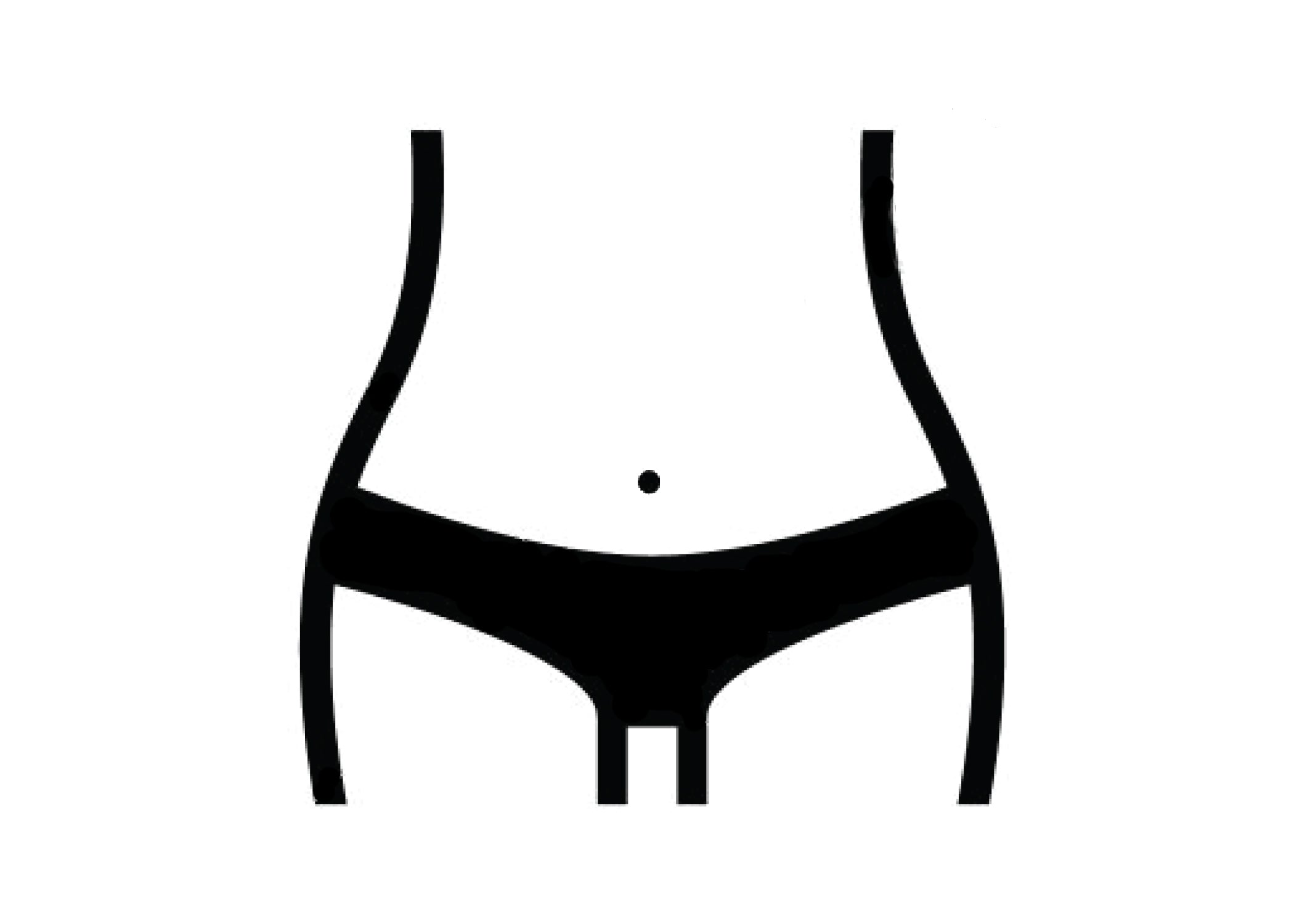
6.What is your hip circumference?
"
7.What is your waist circumference ?
"
Enter your email
How to measure your hips and waist:

');
let realVars = [];
shopifyVariants.forEach(function (el) {
if (el.option1 === typeOfJacket + ' Material') {
dependenciesForMenu.forEach(els => {
if (els === el.option2 || els === el.option2 || els === el.option2) {
realVars.push(el.option2);
}
})
}
});
// console.log(realVars);
realVars.forEach(function (confHeaderItem) {
var confHeaderItem = $('' + confHeaderItem + '');
confHeaderItem.click(function () {
var container_type = this.getAttribute('part');
var container_material = this.getAttribute('material');
$('.mobile-conf-item[part="' + container_type + '"]').css({
'font-weight': '400',
background: '#ffffff',
color: '#000'
});
this.style.fontWeight = 'Bold';
this.style.background = '#000';
this.style.color = '#fff';
$('.colors-container[container-type="' + container_type + '"]').css({display: 'none'});
$('.colors-container[container-type="' + container_type + '"][material="' + container_material + '"]').css({display: 'flex'});
});
configuratorContainerHeader.append(confHeaderItem);
});
container.append(configuratorContainerHeader);
}
configuratorOptions.append(container);
if ('Body Sleeves Sides'.includes(typeOfJacket)) {
generateElementsWidthMaterials(typeOfJacket, container);
} else {
generateElementsWithoutMaterials(typeOfJacket, container);
}
;
if (!isMobile && navigator.userAgent.search('Firefox') > 0) {
container.jScrollPane();
}
};
function generateElementsWidthMaterials(type, mainContainer) {
var materials = dataOfDependencieOptionsVarients[type + ' Material'];
var colors = dataOfDependencieOptionsVarients[type + ' Color'];
for (var a in materials) {
var colorsContainer = $('');
var typeHeader = $('');
var headerName = $('
');
var name = $('' + a + '
');
typeHeader.append(headerName);
var snippetDiv = $('');
var snippet = $('');
snippetDiv.append(snippet);
typeHeader.append(snippetDiv);
typeHeader.click(function () {
var me = $(this);
me.next().toggleClass('disabled-block');
me.children().eq(1).toggleClass('expanded');
});
colorsContainer.append(typeHeader);
var cubesContainer = $('');
var suedeColors = [];
var lambColors = [];
var colrs = {};
for (var y in colors) {
colrs[y] = colors[y];
}
for (var i = 1; i ' + color + '
');
var colorBox = $('');
setColorAndClickForCube.apply(colorBox[0]);
if (a === 'Hair On Calf') {
colorElement.append(colorBox);
colorElement.append(name);
cubesContainer.append(colorElement);
} else {
if (color !== 'Leopard') {
colorElement.append(colorBox);
colorElement.append(name);
cubesContainer.append(colorElement);
}
}
// colorElement.append ( colorBox );
// colorElement.append ( name );
// cubesContainer.append ( colorElement );
colorsContainer.append(cubesContainer);
}
;
mainContainer.append(colorsContainer);
}
;
};
function generateElementsWithoutMaterials(type, mainContainer) {
var colors = dataOfDependencieOptionsVarients[type + ' Color'];
var colorsContainer = $('');
var cubesContainer = $('');
if (type === 'Collar') {
var colorElement = $('');
var checked = dataOfCurrentConfiguratorOptions['Collar Switch'] === true ? 'checked' : '';
var colorBox = $('');
colorBox.on('change', function () {
dataOfCurrentConfiguratorOptions['Collar Switch'] = $('.collar-switcher-input').prop('checked');
try {
updateDataAndPrice();
} catch (error) {
debugger;
}
});
colorElement.append(colorBox);
cubesContainer.append(colorElement);
colorsContainer.append(cubesContainer);
}
for (var color in colors) {
var colorElement = $('');
var name = $('' + color + '
');
var colorBox = $('');
setColorAndClickForCube.apply(colorBox[0]);
colorElement.append(colorBox);
colorElement.append(name);
cubesContainer.append(colorElement);
colorsContainer.append(cubesContainer);
}
;
mainContainer.append(colorsContainer);
};
function setColorAndClickForCube() {
var me = this;
var my_type = me.getAttribute('data-type');
var my_color = me.getAttribute('color');
var variative = me.getAttribute('variative') == 'true';
try {
if (variative) {
var my_material = me.getAttribute('material');
//console.log(textures[my_type][my_material][my_color]);
if (textures[my_type][my_material][my_color] === 'reg no-ige -reg') {
me.classList.add('-none');
}
if(!textures[my_type][my_material][my_color]){
me.classList.add('-none');
}
if (!textures[my_type][my_material][my_color].includes('no-image')) {
me.style.backgroundImage = 'url("' + textures[my_type][my_material][my_color] + '")';
} else {
me.style.background = colors[my_type][my_color];
};
} else {
if (!textures[my_type][my_color].includes('no-image')) {
me.style.backgroundImage = 'url("' + textures[my_type][my_color] + '")';
} else {
me.style.background = colors[my_type][my_color];
}
}
} catch (error) {
return;
}
$(this).on('click', function () {
var material = '';
if (variative) {
material = me.getAttribute('material');
}
updatePrice_SetDefaulConfig({type: my_type, material: material, color: my_color});
undoRedoIndex++;
historyOfCustomisation.push(my_type);
this.setAttribute('active', true);
});
};
function updatePrice_SetDefaulConfig() {
var {type, material, color} = arguments[0];
dataOfCurrentConfiguratorOptions[type + ' Color'] = color;
if (material) {
dataOfCurrentConfiguratorOptions[type + ' Material'] = material;
}
;
// console.log(dataOfCurrentConfiguratorOptions)
var currentDatas = JSON.parse(JSON.stringify(dataOfCurrentConfiguratorOptions));
dataHistory.push(currentDatas);
updateDataAndPrice();
};
function updateDataAndPrice() {
totalPrice = 0;
for (var a in dataOfCurrentConfiguratorOptions) {
if (a !== undefined && a !== 'Collar Switch') {
pricesAndData[a].id = dataOfDependencieOptionsVarients[a][dataOfCurrentConfiguratorOptions[a]].id;
pricesAndData[a].price = dataOfDependencieOptionsVarients[a][dataOfCurrentConfiguratorOptions[a]].price;
pricesAndData[a].name = dataOfDependencieOptionsVarients[a][dataOfCurrentConfiguratorOptions[a]].type;
pricesAndData[a].number = 1;
totalPrice += Number(dataOfDependencieOptionsVarients[a][dataOfCurrentConfiguratorOptions[a]].price);
}
}
;
if (!dataOfCurrentConfiguratorOptions['Collar Switch']) {
pricesAndData['Collar Color'].number = 0;
totalPrice -= pricesAndData['Collar Color'].price;
}
;
if (isMobile) {
if ($('.totall-mobile-price').length $ ' + totalPrice + '');
} else {
$('.totall-mobile-price').text(totalPrice + '.00');
}
}
$('#custom-total-price').text('$ ' + totalPrice);
$('.affirm-as-low-as').attr("data-amount", totalPrice * 100);
affirm.ui.refresh();
threekit.api.configuration.setConfiguration(dataOfCurrentConfiguratorOptions);
underlineCurrentCubesAndOpenPanel();
};
function createPlayerMenu() {
var playerDiv = document.getElementById('player');
var playerMenu = document.createElement('div');
playerMenu.setAttribute('class', 'player-navigation-menu');
playerMenu.innerHTML =
'' +
'' +
'' +
'' +
'';
playerDiv.appendChild(playerMenu);
$('#start-over-button , #strtvr').click(function () {
startOverCustomisation();
$('.tools li[title="Home"]').trigger('click');
});
$('#undo, #redo').click(function () {
undoRedo(Number(this.getAttribute('number')));
});
};
function startOverCustomisation() {
dataOfCurrentConfiguratorOptions = JSON.parse(JSON.stringify(startoverElements));
dataHistory.length = 1;
threekit.api.configuration.setConfiguration(dataOfCurrentConfiguratorOptions);
updateDataAndPrice();
};
function undoRedo(index) {
if ((undoRedoIndex = dataHistory.length - 1 && index > 0)) {
return;
}
undoRedoIndex = undoRedoIndex + index;
dataOfCurrentConfiguratorOptions = JSON.parse(JSON.stringify(dataHistory[undoRedoIndex]));
threekit.api.configuration.setConfiguration(dataOfCurrentConfiguratorOptions);
updateDataAndPrice();
var item = historyOfCustomisation[undoRedoIndex];
$('.items-for-type[type="' + item + '"]').trigger('click');
};
underlineCurrentCubesAndOpenPanel = function () {
var borderColor = isMobile ? '#0040ff' : '#0040ff';
$('.box-color').css({border: 'none'});
var underlineVariative = {
Body: {
'Material': dataOfCurrentConfiguratorOptions['Body Material'],
'Color': dataOfCurrentConfiguratorOptions['Body Color'],
},
Sides: {
'Material': dataOfCurrentConfiguratorOptions['Sides Material'],
'Color': dataOfCurrentConfiguratorOptions['Sides Color'],
},
Sleeves: {
'Material': dataOfCurrentConfiguratorOptions['Sleeves Material'],
'Color': dataOfCurrentConfiguratorOptions['Sleeves Color'],
},
};
var notVariative = {
Lining: dataOfCurrentConfiguratorOptions['Lining Color'],
Ribbing: dataOfCurrentConfiguratorOptions['Ribbing Color'],
Zipper: dataOfCurrentConfiguratorOptions['Zipper Color'],
Collar: dataOfCurrentConfiguratorOptions['Collar Color'],
};
for (var a in underlineVariative) {
var string = '.box-color[data-type="' + a + '"][material="' + underlineVariative[a]['Material'] + '"][color="' + underlineVariative[a]['Color'] + '"]';
var me = $(string);
me.css({border: '3px solid ' + borderColor});
$('.box-color[data-type="' + a + '"]').attr('active', false);
me.attr('active', true);
}
;
$('.collar-switcher-input').prop('checked', dataOfCurrentConfiguratorOptions['Collar Switch']);
if (isMobile) {
var bodyItem = $('.mobile-conf-item[part="Body"][material="' + dataOfCurrentConfiguratorOptions['Body Material'] + '"]');
var sleevesItem = $('.mobile-conf-item[part="Sleeves"][material="' + dataOfCurrentConfiguratorOptions['Sleeves Material'] + '"]');
var sidesItem = $('.mobile-conf-item[part="Sides"][material="' + dataOfCurrentConfiguratorOptions['Sides Material'] + '"]');
bodyItem.trigger('click');
sleevesItem.trigger('click');
sidesItem.trigger('click');
}
for (var a in notVariative) {
if (a !== 'Collar') {
var string = '.box-color[data-type="' + a + '"][color="' + notVariative[a] + '"]';
var me = $(string);
me.css({border: '3px solid ' + borderColor});
$('.box-color[data-type="' + a + '"]').attr('active', false);
me.attr('active', true);
} else {
if (dataOfCurrentConfiguratorOptions['Collar Switch']) {
var string = '.box-color[data-type="Collar"][color="' + notVariative[a] + '"]';
var me = $(string);
me.css({border: '3px solid ' + borderColor});
$('.color-box[data-type="' + a + '"]').attr('active', false);
me.attr('active', true);
} else {
return;
}
}
;
}
;
};
function createRequestSwachKit() {
var confMenu = document.getElementsByClassName('left-conf-elem')[0];
var div = document.createElement('div');
div.setAttribute('class', 'request-swatch-menu');
div.addEventListener('click', function () {
document.location = '[email protected]';
});
div.style.float = 'left';
div.style.cursor = 'pointer';
div.addEventListener('click', function () {
$('#request-pop-up-window').dialog({
width: '90%',
height: screenHeight,
modal: true,
dialogClass: 'size-pop-up'
});
});
div.innerHTML = 'Request A Swatch Kit';
confMenu.appendChild(div);
};
scrollMeToActiveElement = function (selectedElement) {
if ('Body Sleeves Sides'.includes(selectedElement)) {
// var material = dataOfCurrentConfiguratorOptions[ selectedElement + ' Material' ];
// var section = $('.colors-container[container-type="'+selectedElement+'"][material="'+material+'"]');
var activeBox = $('.box-color[data-type="' + selectedElement + '"][active="true"]');
var configurator = $('.configurator-option-container[datatype="' + selectedElement + '"]');
configurator.animate({
scrollTop: activeBox.offset().top - 70,
}, 1000);
}
};
};
function runCustomizeScene() {
$('#player').css({
opacity: '1',
});
$('.start__block').css({display: 'none'});
$('.player-navigation-menu').css({display: 'block'});
// $('.start__block').css({display:'none'});
// runScene();
$('.player-navigation-menu').css({display: 'block'});
$('#configurator-options').css({visibility: 'visible'});
}
function changePrevie(url) {
if (isMobile) {
return
}
$('.previeved-image-jacked').attr('src', url);
}
//setTimeout( window.runScene, 10000 );
threekit.api.on('configurationChange', function () {
setTimeout(function () {
$('#preloader').css({display: 'none'});
}, 1200);
$('.button#subscr')[0].onclick = function () {
$('#subscribe-email-popup')[0].style.display = 'block';
$('#subscribe-email-popup').dialog({width: '90%', dialogClass: 'size-pop-up'});
};
});
function createSize() {
$('.create-size-popup').css({display: 'block'});
$('.opacied_block--for-size').addClass('shown');
$('.start-block-opacied').css({
background: 'rgba(0,0,0,0.68)',
'z-index': 9,
});
$('#customize-jacket__from-jacket-previe').css({
'z-index': '-999999',
});
$('.custom-list-links').css({background: 'transparent'});
}
function addToCart(addButton) {
if (addButton.getAttribute('canadd') == 'false') {
$(addButton).html('Please, choose your size');
return;
}
;
addButton.setAttribute('canadd', 'false');
$(addButton).html('Adding to cart');
var itemForCart = {
['Body/' + pricesAndData['Body Material'].name + '/' + pricesAndData['Body Color'].name]: {
price: Number(pricesAndData['Body Material'].price) + Number(pricesAndData['Body Color'].price),
colorId: pricesAndData['Body Color'].id,
materialId: pricesAndData['Body Material'].id,
},
['Sleeves/' + pricesAndData['Sleeves Material'].name + '/' + pricesAndData['Sleeves Color'].name]: {
price: Number(pricesAndData['Sleeves Material'].price) + Number(pricesAndData['Sleeves Color'].price),
colorId: pricesAndData['Sleeves Color'].id,
materialId: pricesAndData['Sleeves Material'].id,
},
['Sides/' + pricesAndData['Sides Material'].name + '/' + pricesAndData['Sides Color'].name]: {
price: Number(pricesAndData['Sides Material'].price) + Number(pricesAndData['Sides Color'].price),
colorId: pricesAndData['Sides Color'].id,
materialId: pricesAndData['Sides Material'].id,
},
['Ribbing/' + pricesAndData['Ribbing Color'].name]: {
price: Number(pricesAndData['Ribbing Color'].price),
id: pricesAndData['Ribbing Color'].id,
},
['Zipper/' + pricesAndData['Zipper Color'].name]: {
price: Number(pricesAndData['Ribbing Color'].price),
id: pricesAndData['Zipper Color'].id,
},
['Lining/' + pricesAndData['Lining Color'].name]: {
price: Number(pricesAndData['Lining Color'].price),
id: pricesAndData['Lining Color'].id,
},
'Product Name': "Exotic Fishscale and Lambskin in All Black \u003ca class=\"price-for-collection\"\u003e$2720\u003c\/a\u003e",
Price: totalPrice,
productId: pricesAndData['Body Color'].id,
};
var currentItemsInStorage = localStorage.getItem('yourCart');
if (dataOfCurrentConfiguratorOptions['Collar Switch']) {
itemForCart['Collar/' + pricesAndData['Collar Color'].name] = {
price: Number(pricesAndData['Collar Color'].price),
id: pricesAndData['Collar Color'].id,
};
}
;
// itemForCart[ 'Size/'+selectedSize.value ] = {
// value: selectedSize.value,
// id: selectedSize.id,
// };
if (currentItemsInStorage == null) {
var itemsInCart = [];
itemsInCart.push(itemForCart);
localStorage.setItem('yourCart', JSON.stringify(itemsInCart));
} else {
var parsedSrorege = JSON.parse(currentItemsInStorage);
parsedSrorege.push(itemForCart);
localStorage.setItem('yourCart', JSON.stringify(parsedSrorege));
}
;
delete pricesAndData['Collar Switch'];
// pricesAndData[ 'Size' ] = {
// id: selectedSize.id,
// quantity: 1,
// };
for (var a in pricesAndData) {
$.ajax({
url: '/cart/add.js',
success: function (data, textStatus) {
},
// dataType: 'script',
async: false,
data: {
quantity: pricesAndData[a].number,
id: pricesAndData[a].id,
},
});
}
;
window.location = '/cart';
};
runScene();
$('.lazy').slick({
lazyLoad: 'ondemand', // ondemand progressive anticipated
infinite: true,
dots: true,
});
setTimeout(function () {
$('.-none').parent().css({'display': 'none'});
}, 3000);
let configurator_height = $('.product-data.configurator-element').innerHeight();
let contHeight = $('.configurator').innerHeight();
if (configurator_height > contHeight && !isMobile) {
$('.configurator').css({'margin-bottom': (configurator_height - contHeight + 30) + 'px'});
}
let centralImage = $('.jacked-image-img');
let heightCentralImg = centralImage.height();
let widthCentralImg = centralImage.width();
if (widthCentralImg > heightCentralImg) {
centralImage.css({
height: 'auto',
// width: '100%',
visibility: 'visible',
});
} else {
centralImage.css({
// width: 'auto',
height: 'auto',
visibility: 'visible',
})
}
;
centerImage = function () {
let document_width = $(document).width();
let configWidth = $('.configurator').width();
let jacketSelections = $('.jacketselections__conatainer');
let startBlock = $('.start__block');
let imagePrevie = $('.jacked-image');
let productData = $('.product-data.configurator-element');
jacketSelections.css({width: productData.innerWidth() + 'px'});
startBlock.css({width: (configWidth - productData.width() - 10) + 'px'});
};
if (!isMobile) {
centerImage();
$('.start__block').css({visibility: 'visible'});
} else {
setTimeout(function () {
$('.start-block-slider').css({visibility: 'visible'});
}, 400);
}


